この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
コーディング作業にとって欠かせないソフトがテキストエディタですよね。
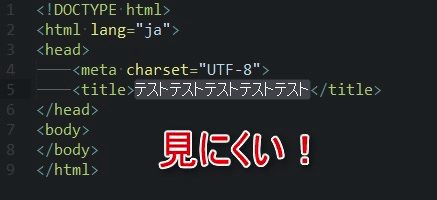
その中でも気に入って使っているのが「Sublime Text3」なんですが、デフォルトだと文字を選択すると白っぽい色で非常に見にくいのです。

こんな感じですね。
そこでSublime Text3のカスタマイズとしてカーソル選択時の色を変更する方法を紹介します。
カラースキーマファイルの場所を確認
まずはSublime Text3で設定しているカラースキームファイルの場所を確認します。

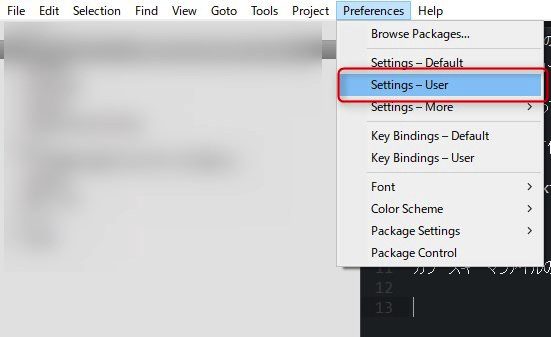
SublimeText3のメニューで下記のように進むとカラースキームファイルの場所を確認することができます。
メニュー
Preferences
Settings – User

注意
ファイルの保存場所はPCによって場所が異なる場合があるのでここで必ず確認してください。
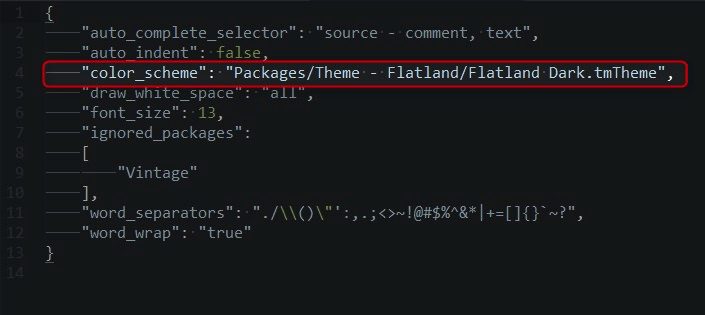
「color_scheme」の項目に設定されているカラースキームファイルの場所を見つけたらSublimeText3で開きます。
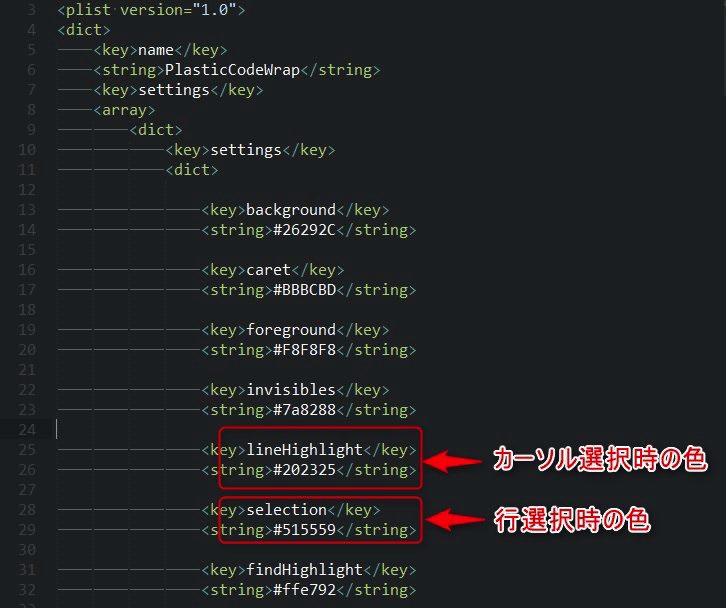
ファイルを開くとカラースキームのファイルが表示されるのでカーソル選択時の色を変更する箇所の色コードを変更します。

カーソル選択時の色は「selection」という項目になります。
Ctrl+Fで検索するとすぐ出てくるので便利ですよ。
 くらパパ
くらパパ
stringというタグで囲まれている色コードを変更すればOK!
ちなみに行選択時の色を変更するのは「lineHighlight」です。
同時に「lineHighlight」も変更しておくとより見やすくなりますのでオススメです。

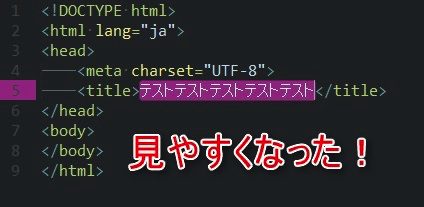
今回は色コードを「#005493」で紫っぽい色で視認性を高めてみました。
以上がSublime Text3でカーソル選択時の色を変更する方法となります。
SublimeText3は細かいカスタマイズができるので嬉しいですね。
あわせて読みたい
[text_tit_link id=”11205″]


