この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
Instagramの投稿をWEBサイトへ埋め込む時にInstagram APIを利用して埋め込んでいる方は多いと思います。
しかしこの「Instagram API」は2020年初めまでに廃止される予定で代替APIはFacebookが提供する「Instagram Graph API」となります。
そこでInstagram APIを利用して埋め込んでいる人を対象にInstagram Graph API(グラフAPI)へ移行する方法を紹介したいと思います。
Facebookページを作成
InstagramなのにFacebook?
と思いますが2012年にInstagramはFacebookに買収され、その関係で両方のアカウントが必須となります。
インスタの歴史の背景に関してはこちらに詳しく書いてます。
そのため(↓)の2つがInstagram Graph API(グラフAPI)への移行において必須となります。
- Facebookと連携したInstagram のビジネスアカウント
- 連携先の Facebook アカウントと管理しているFacebookページ
Instagram をビジネスアカウントに変更すると同時にFacebook ページを作成することができますが、この方法だと後述の無期限アクセストークンが発行できないとの情報が。
そのため必ず先に Facebook ページを作成してからInstagramのビジネスアカウントと連携するようにして下さい。
Instagramビジネスアカウントへの変更
Instagramのビジネスアカウントへの変更は(↓)に詳しく掲載されているのでまだビジネスアカウントではないひとはこちらに掲載している方法でInstagramのアカウントをビジネスアカウントへ変更してください。
InstagramビジネスアカウントとFacebookページを連携
連携自体はInstagramのビジネスアカウントへログイン後に行うことになります。
連携方法は先程のこちらに合わせて説明されているので参考にどうぞ。
Facebookアプリを作成
Instagram Graph API(グラフAPI)を利用するにはFacebookの開発者ツールでアプリを作成する必要があります。

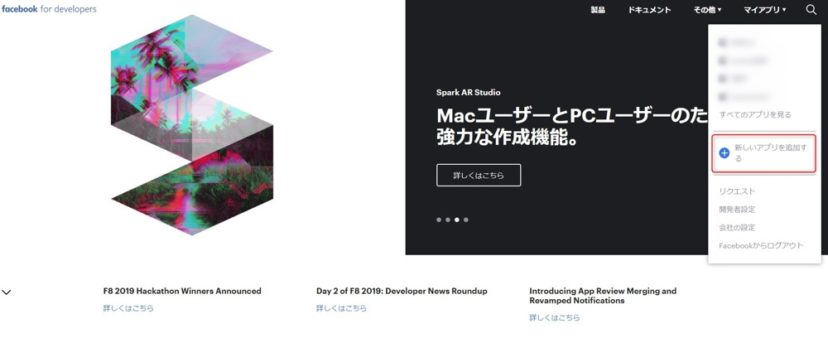
下記サイトよりFacebookアカウントにログインすると「新しいアプリを追加する」という項目があるので
こちらよりFacebookアプリを作成します。

表示名は特に公開されるわけではないので管理しやすい任意の名前でOK。
連絡先メールアドレスも同様で普段使っているメールアドレスなどにしておけばOK。

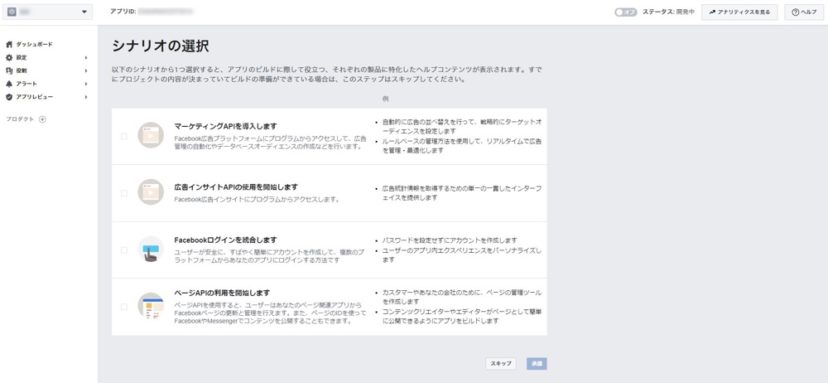
シナリオの選択ではスキップ。

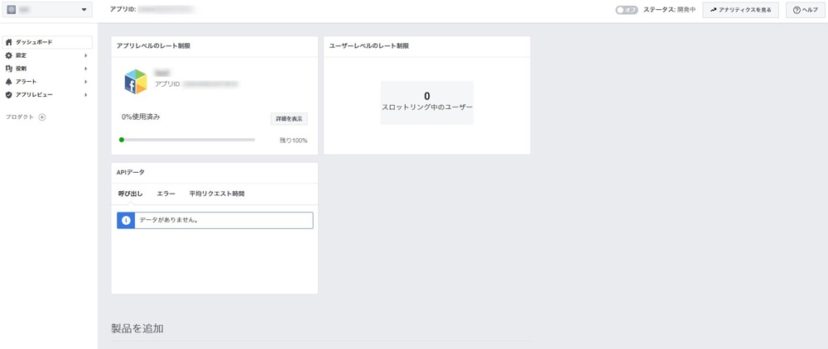
最終的にこの画面が表示されればFacebookアプリの作成は完了です。
無期限のアクセストークンを発行
無期限のアクセストークンを発行するためには有効期限を順番(1時間→2ヶ月→無期限)に伸ばしていく手続きをする必要があります。
それでは有効期限1時間から順番に手続きを行っていきましょう。
有効期限1時間のアクセストークンを発行

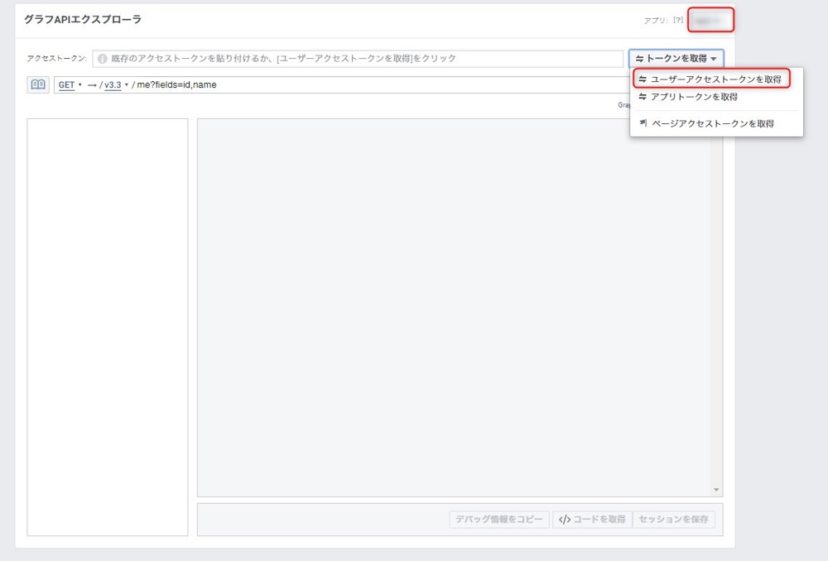
APIエクスプローラへアクセスし右上のアプリのプルダウンから「ユーザーアクセストークンを取得」を選択。

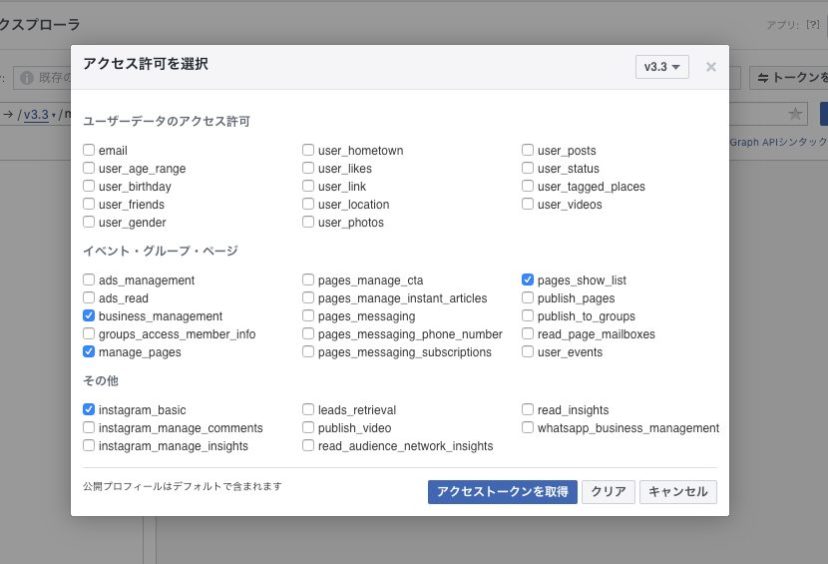
ここではトークンで得ることができる情報をチェックボックスで選択することができます。
基本的なインスタの画像や各投稿リンクなどの情報を得るのであれば下記のチェックを入れれば問題ありません。
- buisiness_management
- manage_pages
- pages_show_list
- instagram_basic

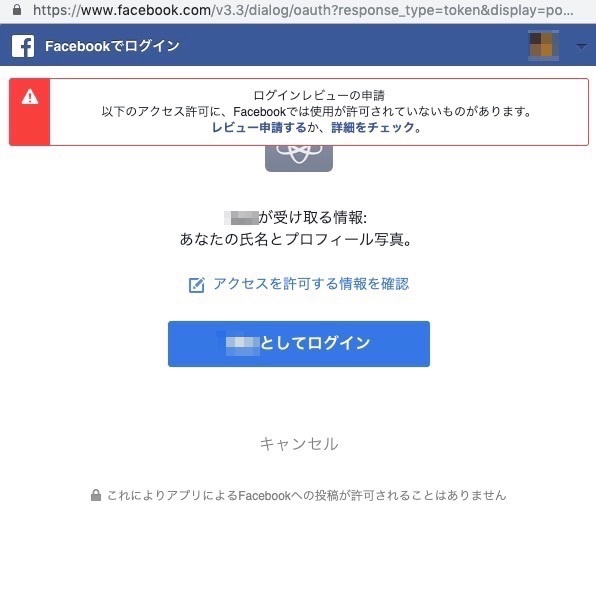
ログインの認証がありますがそのままログインボタンを押す。

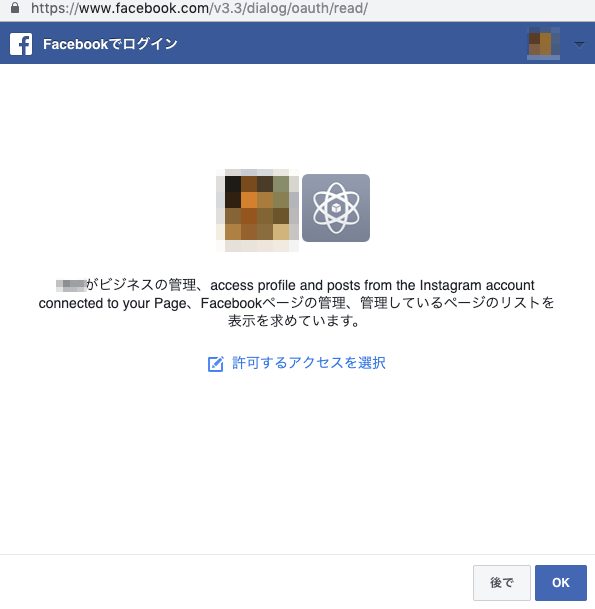
OKボタンを押す。

すると有効期限1時間のアクセストークン(英数字の羅列のテキスト)が発行されました。
有効期限2ヶ月のアクセストークンを発行

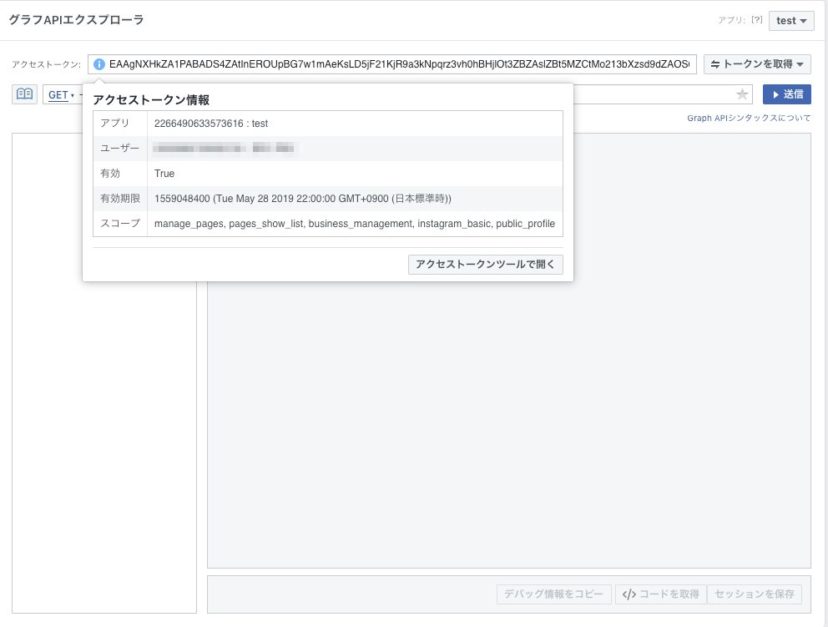
有効期限1時間のアクセストークンを発行した後はアクセストークンが表示されている項目に左にある青色の丸いビックリマークを押してアクセストークン情報を表示します。
ここでアクセストークンツールを開くをクリック。

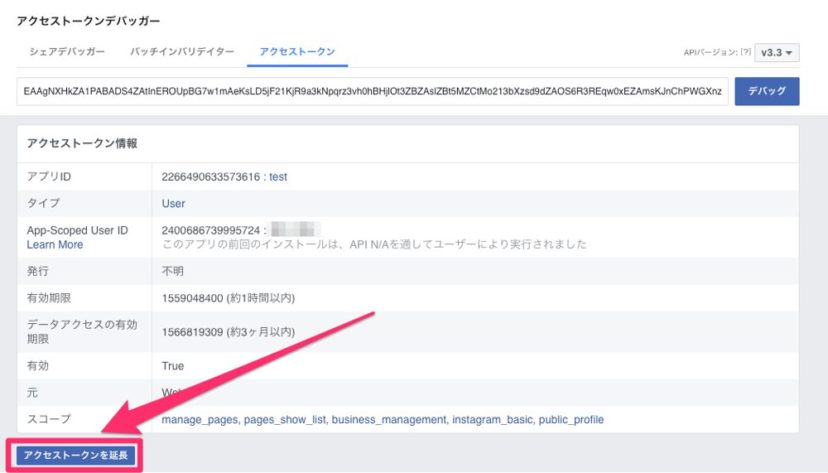
するとアクセストークンデバッガーが開き、左下にアクセストークンを延長ボタンがあるのでクリック。
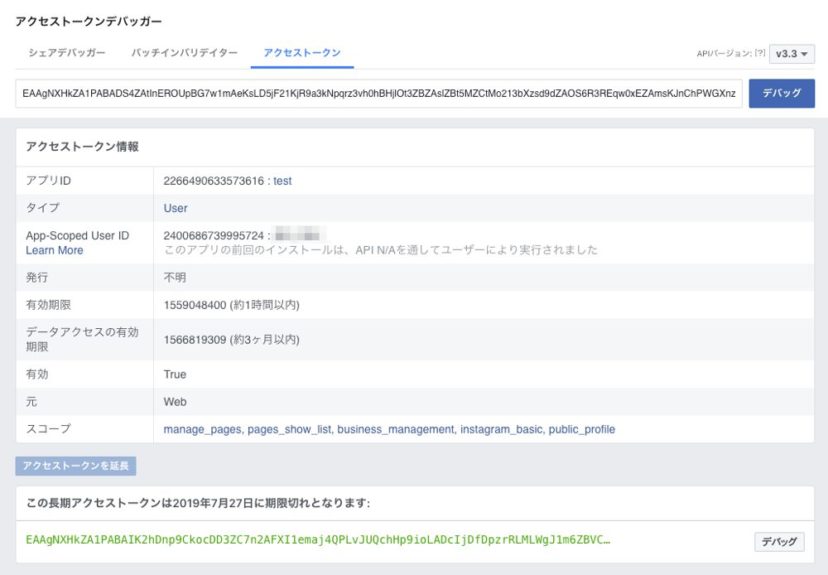
延長ボタンを押すと再度Facebookのパスワードが求められますが入力後に下部に有効期限2ヶ月のアクセストークンが発行されました。
この画面ではアクセストークンが一部しか表示されていないので右側のデバッグボタンを押してアクセストークンの全てを表示させます。

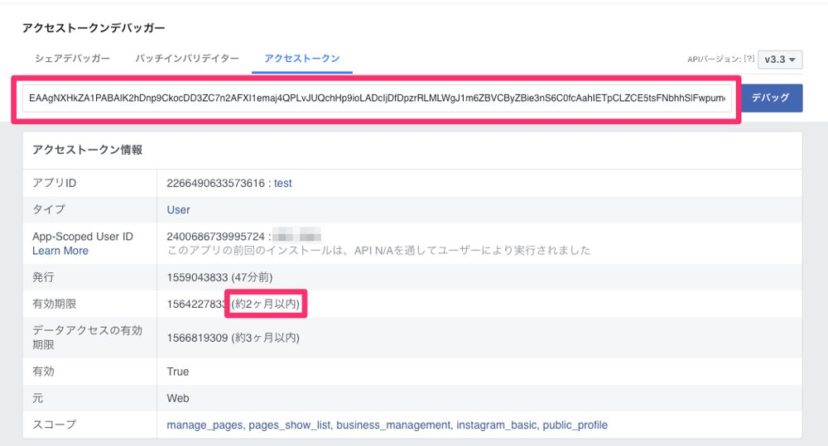
上部に表示されている英数字の羅列が有効期限2ヶ月のアクセストークンになります。
有効期限の項目にも約2ヶ月以内と表示がありますね。
無期限のアクセストークンを確認

最終的に無期限のアクセストークンは下記のグラフAPIエクスプローラを利用して確認します。
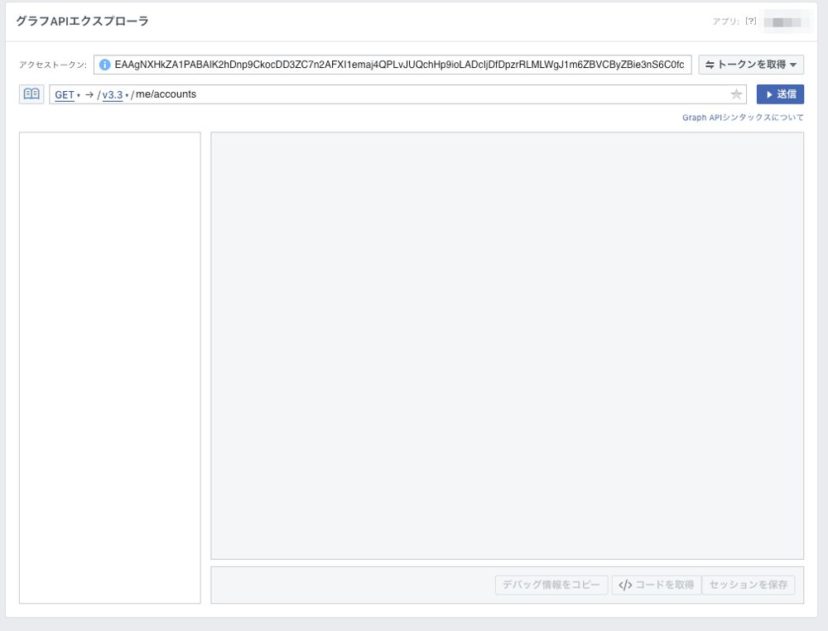
me/accounts画像のようにアクセストークン欄に有効期限2ヶ月のアクセストークンをコピペ、その下に入力欄には「me/accounts」を入力して送信ボタンを押します。

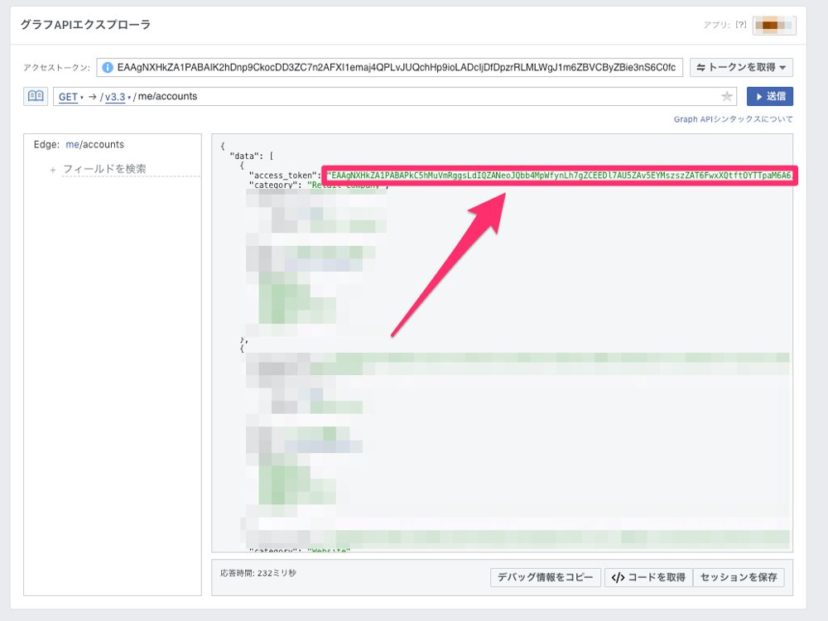
すると画像のように作成したFacebookページ毎にアクセストークンが表示されています。
その中で連携したFacebookページのアクセストークンが無期限のアクセストークンになります。
無期限のアクセストークンかどうかのチェック
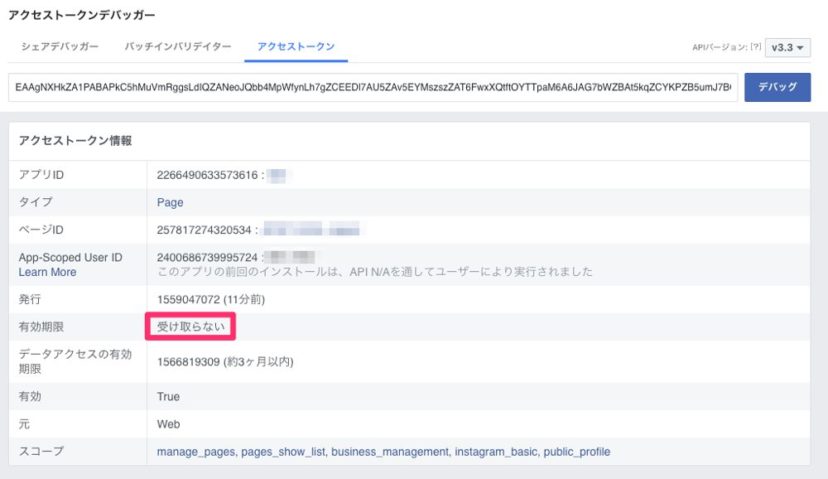
無期限のアクセストークンかどうかを念の為アクセストークンデバッガーを利用してチェックします。

無期限のアクセストークンをコピペしてデバッグボタンを押します。
押したら有効期限欄が「受け取らない」と表示されてたら無期限のアクセストークンだということになります。
インスタグラムビジネスIDの確認
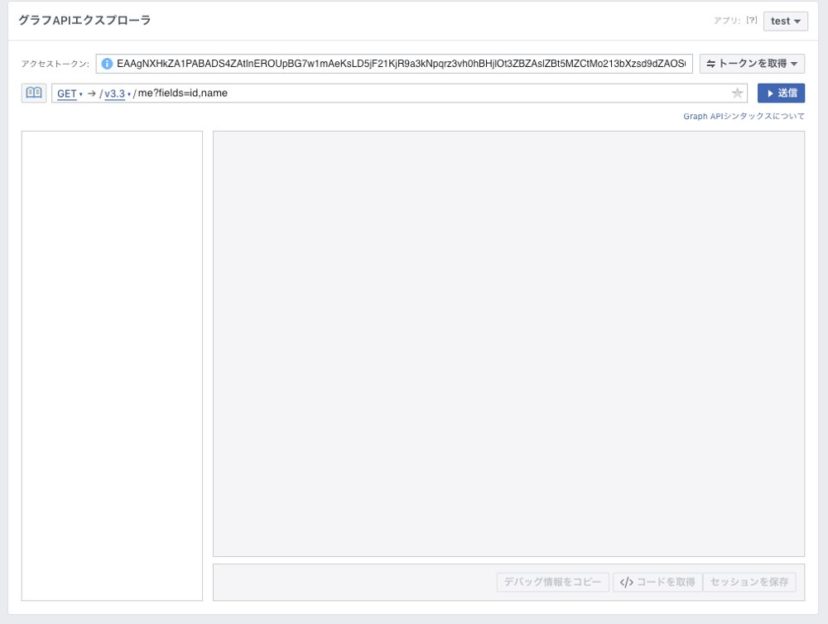
あとは連携したインスタグラムビジネスIDをAPIエクスプローラを利用して確認します。
画像のようにアクセストークン欄に無期限のアクセストークンをコピペ、その下に入力欄には「me?fields=accounts{instagram_business_account}」を入力して送信ボタンを押します。
me?fields=accounts{instagram_business_account}するとJSON形式で表示され、その中の「instagram_business_account」という箇所に表記されているのがインスタグラムビジネスIDになります。
インスタグラムの情報を取り出す
あとはInstagramの投稿等の情報を取り出します。
https://graph.facebook.com/v3.3/【インスタグラムビジネスID】?fields=name%2Cmedia.limit(【インスタの投稿件数】)%7Bcaption%2Clike_count%2Cmedia_url%2Cpermalink%2Ctimestamp%2Cusername%7D&access_token=【無期限のアクセストークン】上記のように適宜差し替えてブラウザでアクセスするとJSON形式でインスタの情報が表示されます。
あとはAjaxやPHPなどでhtmlデータに整形してやればインスタグラムの投稿情報などを抽出して表示することができます。
下記のJavascriptでインスタ情報を表示した際の記述例になります。
$(function(){
$.ajax({
type: 'GET',
url: 'https://graph.facebook.com/v3.3/【インスタグラムビジネスID】?fields=name%2Cmedia.limit(【インスタの投稿件数】)%7Bcaption%2Clike_count%2Cmedia_url%2Cpermalink%2Ctimestamp%2Cusername%7D&access_token=【無期限のアクセストークン】',
dataType: 'json',
success: function(json) { var html = ''; var insta = json.media.data; for (var i = 0; i < insta.length; i++) { html += '
<ul> <li><a href="' + insta[i].permalink + '" target="_blank" rel="noopener"><img src="' + insta[i].media_url + '" /></a></li>
</ul>
'; } $(".instagram_wrap").append(html); }, error: function() { //エラー時の処理 } }); });ただJavascriptだとアクセストークンが丸見えで悪用される可能性もあるのでできればPHPなどのサーバーサイドの言語を使うことをおすすめします。
旧インスタAPIからInstagram Graph API(グラフAPI)へ移行する方法まとめ
インスタやFacebookは以前からコロコロ細かく仕様が変わったりなのでなかなか掴みどころがなくて大変ですよね。
これでインスタの情報を色々取り扱えることができるのでぜひ活用してもらえればと思います。
では、くらパパ( @Cloud_san99)でした。




