この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
SublimeTextでGoogle日本語入力を使用していて日本語の候補が出た際にタブ(Tab)ボタンを押すと入力自体が消えてしまう現象が発生しました。
文字を入力していて消えてしまうとそれだけでストレスですし、マウスや矢印キーでいちいち選択するのも面倒。
そこでいろいろと調べてSublimeText3でタブ変換時に文字が消える症状が解決できたので紹介したいと思います。
使用環境
今回、SublimeTextでGoogle日本語入力を使用していて日本語の候補が出た際にタブ(Tab)ボタンを押すと入力自体が消えてしまう現象が出た際の使用環境を書いておきます。
- Mac iOS
- SublimeText3を使用
- Google日本語入力を使用
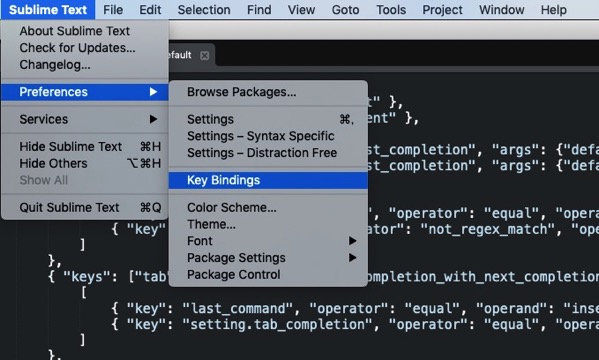
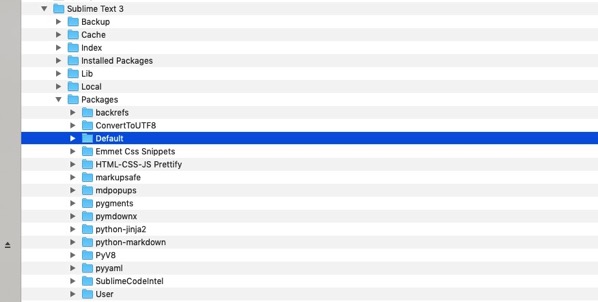
SublimeText3の設定方法

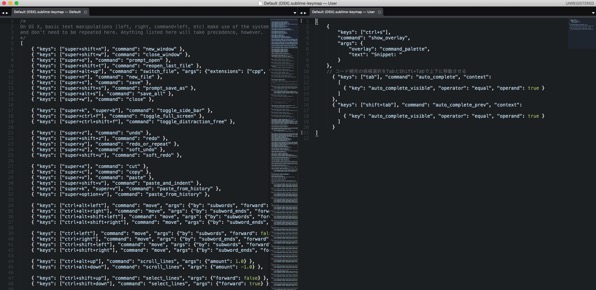
すると左右にキーバインドの設定が表示されます。

ここで左のデフォルトのキーバインド設定を編集する必要があります。
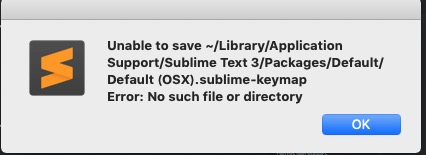
Command + sを押してみるとこのようなエラーが表示されてしまいます。

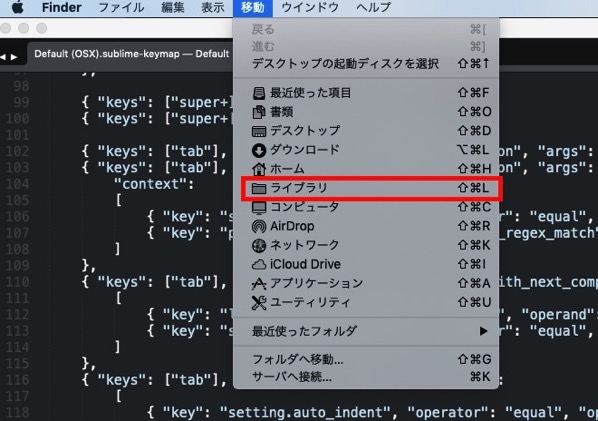
このエラーの意味は「デフォルトの設定ファイルを保存するディレクトリがない」という意味なので自分でディレクトリを作る必要があります。
エラーが表示されず編集が可能な場合はSTEP3まで進んでください。


再度Command + sを押してエラーが出ないか確認して一旦ファイルを閉じてください。
エラーが出なければ保存されていることになります。
保存後、一度キーバインドファイルを閉じて再度開くと編集できるようになります。
コメントアウトはCommand + /(スラッシュ)ボタンで変換可能です。
102〜109行目あたりにある文字列
{ "keys": ["tab"], "command": "insert_best_completion", "args": {"default": "\t", "exact": true} },
{ "keys": ["tab"], "command": "insert_best_completion", "args": {"default": "\t", "exact": false},
"context":
[
{ "key": "setting.tab_completion", "operator": "equal", "operand": true },
{ "key": "preceding_text", "operator": "not_regex_match", "operand": ".*\\b[0-9]+$", "match_all": true },
]
},
コメントアウトして(↓)のように変更します。
// { "keys": ["tab"], "command": "insert_best_completion", "args": {"default": "\t", "exact": true} },
// { "keys": ["tab"], "command": "insert_best_completion", "args": {"default": "\t", "exact": false},
// "context":
// [
// { "key": "setting.tab_completion", "operator": "equal", "operand": true },
// { "key": "preceding_text", "operator": "not_regex_match", "operand": ".*\\b[0-9]+$", "match_all": true },
// ]
// },
129行目〜133行目あたりにある文字列
{ "keys": ["tab"], "command": "next_field", "context":
[
{ "key": "has_next_field", "operator": "equal", "operand": true }
]
},
{ "keys": ["tab"], "command": "commit_completion", "context":
[
{ "key": "auto_complete_visible" },
{ "key": "setting.auto_complete_commit_on_tab" }
]
},
129行目〜133行目あたりにある文字列も同じようにコメントアウトして(↓)のように変更します。
// { "keys": ["tab"], "command": "next_field", "context":
// [
// { "key": "has_next_field", "operator": "equal", "operand": true }
// ]
// },
// { "keys": ["tab"], "command": "commit_completion", "context":
// [
// { "key": "auto_complete_visible" },
// { "key": "setting.auto_complete_commit_on_tab" }
// ]
// },
PCの環境やソフトのバージョンによって行数が微妙に変わる場合があるので必ず文字列を確認してください。
他のサイトでは102〜109行目あたりにある文字列だけコメントアウトするという記述が多かったですがこれだけだと文字入力の確定前にタブ選択する場合は消えてしまいました。
文字入力の確定前からタブ(Tab)ボタンを有効にしたいなら129行目〜133行目あたりもコメントアウトすることをおすすめします。
この方法で文字が消えない場合(補足)
今回紹介した方法で文字が消えない場合、SublimeTextのプラグイン『Emmet』を入れている可能性があります。
『Emmet』を入れている場合は上記設定だけだとPlain textでの入力モードのみ有効で、htmlモードだと文字が消えたまま。
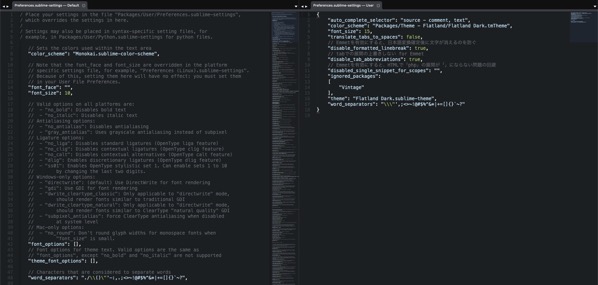
その場合は(↓)のように設定します。

ここで右側に(↓)ソースをコピペすればhtmlモードでも文字が消えずにタブ変換することが可能です。
"disable_tab_abbreviations": true,
以上で設定作業は終わりになります。
 くらパパ
くらパパ
これで文字入力の予測変換がタブ(Tab)ボタンを押しても有効になり、文字が消えるといったこともなくなりました。
SublimeText3は自分なりにこういった細かいカスタマイズができるのが嬉しいですね。



