この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
SEO対策としてサイト表示させる速度が遅いことが検索順位に影響を与えます。
Googleが推奨しているのは全て検索するユーザーのためですし、見たいページを表示させようとして表示が遅いとストレスに感じて離脱してしまいますもんね。
他の検索ユーザーも同じでページを訪れたユーザーはページが表示されるのが遅いとストレスを感じて画面を閉じてしまったり他のサイトへ離脱してしまいます。
その中でも画像を多用しているとページの表示に時間がかかります。
そんな画像の容量を最適化してくれる役立つWordPressのプラグインが「EWWW Image Optimizer」になります。
今回はサイト表示速度に効果を発揮するEWWW Image Optimizerの使い方を解説します。
EWWW Image Optimizerでできること

EWWW Image Optimizerでできることは(↓)になります。
- 画像をアップロードした時点で画像を自動で最適化
- 過去にアップロードした画像の一括最適化
- 画像圧縮のスピードが早い
EWWW Image Optimizerを利用することでWordPressで今後アップする画像と過去にアップした画像の両方を画質を劣化させず圧縮して最適化することができます。
EWWW Image Optimizerのインストール
EWWW Image Optimizerプラグインは管理画面からインストールすることができます。
もしプラグインのインストールする方法がわからない方はこちらの記事をご覧ください。
EWWW Image Optimizerの使い方

インストールすると設定メニューの中に「EWWW Image Optimizer」が表示されますのでここから各設定をしていきます。
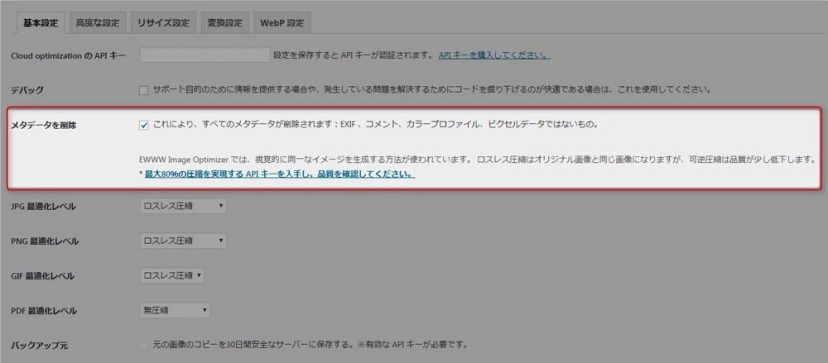
EWWW Image Optimizerの基本設定

まず基本設定タブの中の項目で設定を変更する箇所は「メタデータを削除」にチェックを入れておきます。
「メタデータを削除」にチェックを入れることにより画像に含まれるコメント・色情報などの不要なメタデータを削除することができ、より画像の圧縮率が高まります。
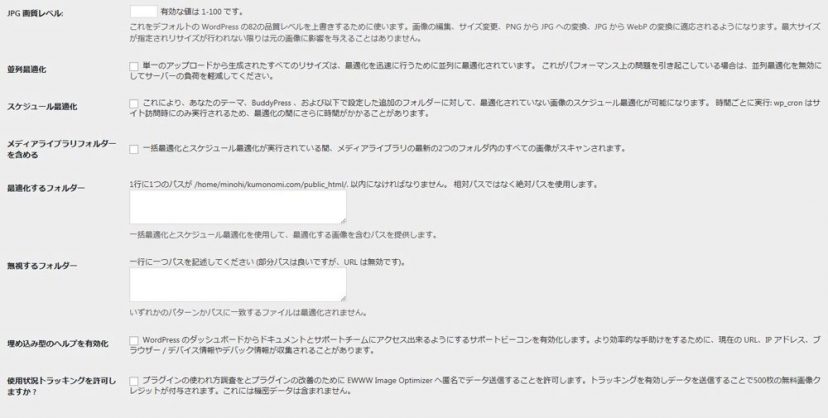
EWWW Image Optimizerの詳細設定

詳細設定ではデフォルトの設定のままで問題ありません。
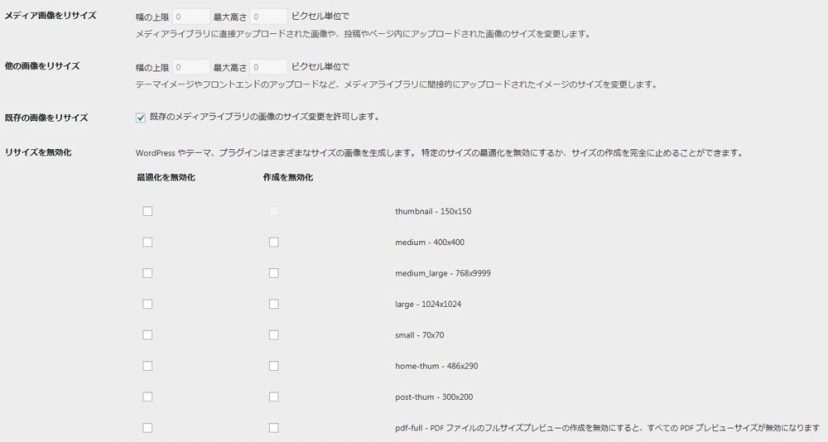
EWWW Image Optimizerのリサイズ設定

リサイズ設定ではアップロードする画像が設定した横幅や縦幅以上の大きさの画像をアップロードした際に自動的にリサイズする際の設定画面になります。
もしどのページでもこの横幅以上の画像を表示させたくないという場合はあらかじめ「メディア画像をリサイズ」部分で横幅の上限を設定しておくのがおすすめ。
また過去にアップロードした画像を一括してリサイズしたい場合はあらかじめ「既存の画像をリサイズ」にチェックを入れておきましょう。
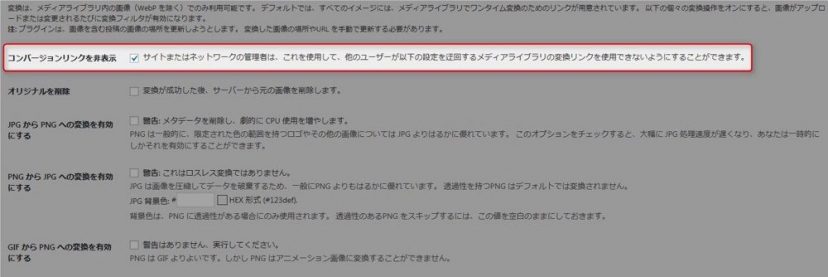
EWWW Image Optimizerの変換設定

変換設定では「コンバージョンリンクを非表示」にチェックを入れておきましょう。
チェックが入っていないと、pngファイルがjpgファイルに変換されてしまいます。
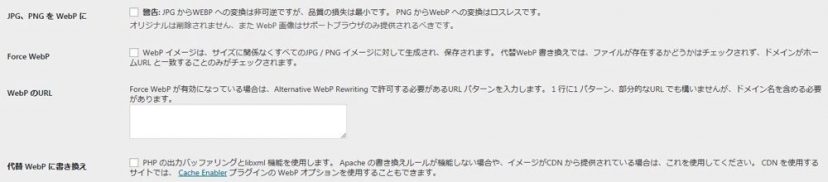
EWWW Image OptimizerのWebP設定

WebP設定ではGoogleが開発した画像フォーマットに関しての設定になります。
ただこの画像フォーマットはまだ普及していないので現在のところはデフォルトのままでOKです。
画像圧縮でサイトを高速化させるWordPressプラグイン EWWW Image Optimizerの使い方まとめ
この記事では画像圧縮でサイトを高速化させるWordPressプラグイン EWWW Image Optimizerの使い方について書きました。
アップロードした画像をそのまま各ページで反映すると画像容量や画像サイズなどが大きいままでページの表示が遅くなる原因の一つになります。
その原因を解消してくれる「EWWW Image Optimizer」はWordPressでサイト運営をするならぜひインストールして設定しておきましょう。



